UIBak(https://www.uibak.com)是一个基于 TailwindCss框架 UI 组件库网站,该网站收录了 500+常用的 UI 组件库

什么是 UIBak
TailwindCss 是一个实用优先的 CSS 框架,其定义了一组class字典,用户在使用中只需在字典中找到适合的class即可,而不需要自定义class,这个思路跟 Ruby on Rails 框架的“约定大于配置”有异曲同工之妙。在现代 Web 开发框架泛滥的当下,Tailwind和 Rails 显然是一股清流。
- “约定大于配置”的思想,非常适合团队协作,共同遵守一致的信条。
- 默认的字典/配置有助于代码的移植和复制,以最大化实现可复用性。
UIBak(https://www.uibak.com)是一个基于 TailwindCss框架 UI 组件库网站,该网站收录了 500+常用的 UI 组件库,以及源代码/预览效果等,辅助帮助中心/博客和常用工具,只需要 UIBak 一个网站,就可以掌握前端技术栈。
UIBak 使用体验
UIBak 通过集合形式,将 web UI 常见的功能都包含了, 原子化的 UI 如按钮/下拉框/Badge/标签/Card/表格/列表等,以及半组装的网页片段如Hero/Banner/Header/团队介绍/博客列表等。

UIBak首页

UIBak 预览页

UIBak 工具集
更多 Tailwind UI 库推荐
除了 UIBak 外,国外还有许多 TailwindCss 生态的组件库,探索更多最佳Tailwind UI套件和组件库列表中的顶级选项。Tailwind的实用性优先方法符合效率,提供一系列资源来增强您的Web开发项目。使用这些丝滑的界面和功能组件提升您的设计。
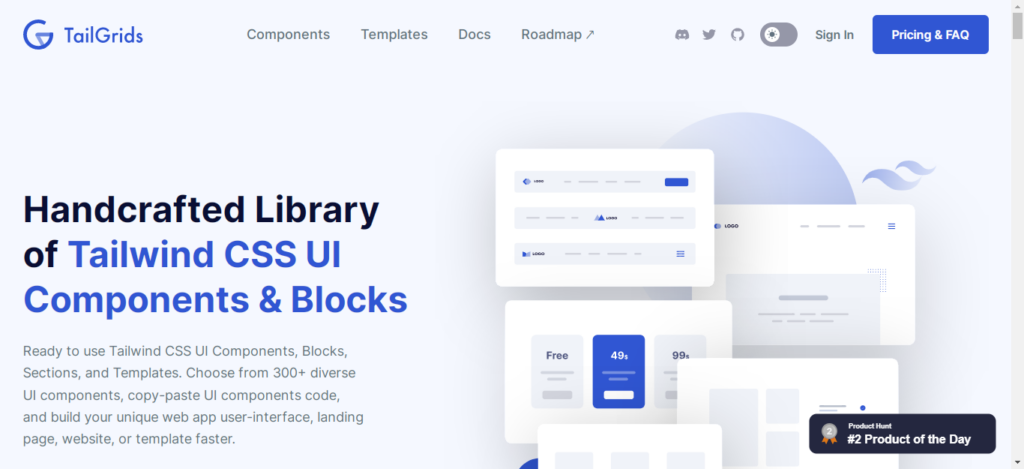
TailGrids

TailGrids是一个免费的、现成的Tailwind CSS UI组件和部分库。该套件配有为Tailwind CSS准备的现成的高质量UI组件和块。使用复制粘贴元素,您可以创建卓越的Web应用程序UI、登陆页面、网站或网站模板。
要启动您的Tailwind Web项目,您可以信任Tailgrids,因为它包含所有基本的UI组件和功能。TailGrids有300多个UI组件,所有组件都设计精美。此外,您可以轻松地复制粘贴它们并立即开始使用它们。
在这里,在使用复制粘贴界面时,您不会面临任何有问题的情况,并且完全没有依赖关系。此外,这个Tailwind UI库和UI套件具有与React、Vue等其他框架使用相同代码片段的惊人优势。在这里,您不必重写基本组件。
基本上,TailGrids基于最新版本的Tailwind CSS 3.0。AlpineJS处理了最简洁、最有效的动态交互,以提供尽可能最好的开发人员体验。
此外,TailGrids具有干净、清爽和高质量的设计。TailGrids提供的所有设计都给最终用户带来了积极的氛围。通过追求当前趋势,这款Tailwind CSS套件保持了一致和整洁的设计。
TailGrids节省了数百小时并提高了生产力,因为这个UI套件的库完全以这种方式设计、编码和组织。对于这个令人惊叹的库,TailGrids对开发人员友好。
此外,这款Tailwind套件完全响应,并与所有现代浏览器和屏幕尺寸兼容。每个元素都在现代浏览器和屏幕尺寸上进行测试。此外,TailGrids为您提供一些现成的模板。
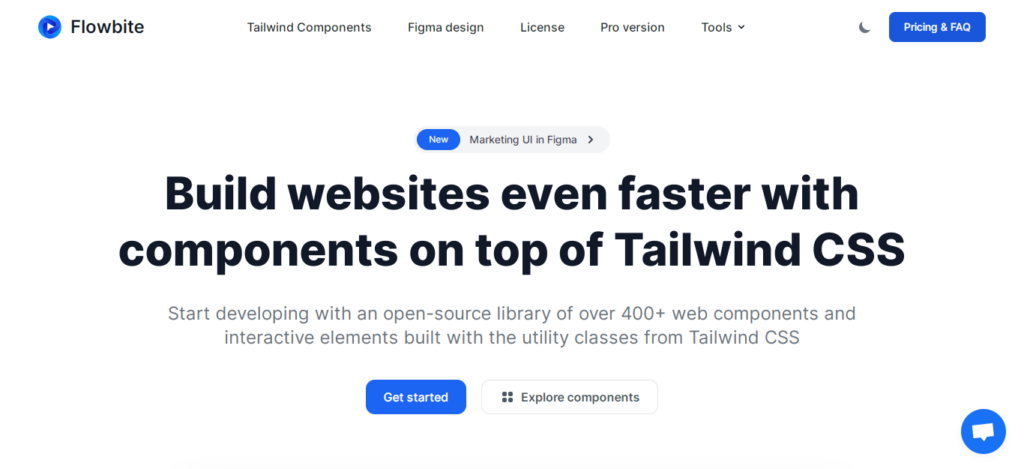
Flowbite

Flowbite是一个围绕Tailwind CSS构建的Tailwind UI套件。它包括Figma设计文件、开源组件库和工具。这个生态系统将帮助您加速网站的增长。
有了这些组件,在Tailwind CSS之上构建网站的速度更快。在这里,您将获得400多个作为开源库的Web组件和交互式元素。
您还可以分析使用Tailwind CSS的实用程序类制作的整组开源Web组件和交互元素。
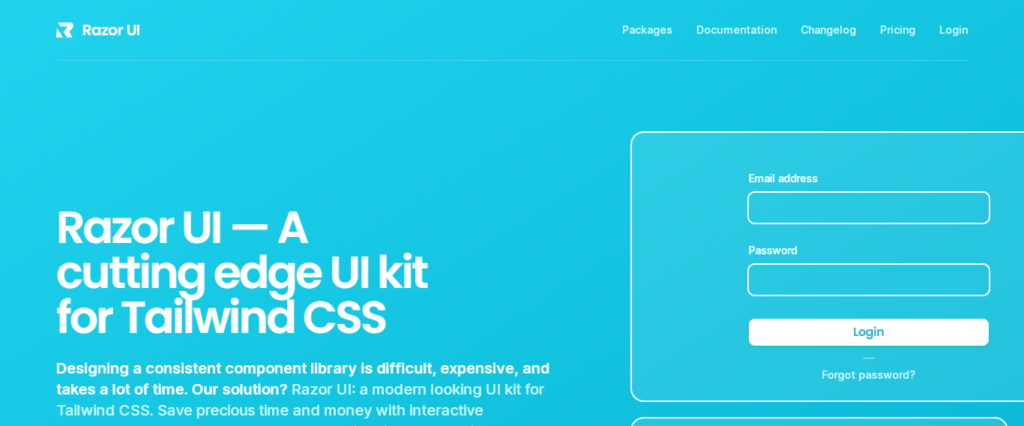
Razor UI

Razor UI是一个现代UI套件,旨在简化设计,并节省您的时间和金钱。此Tailwind CSS UI套件带有交互式组件和模板,可以加速您的项目。
它提供了100多个组件和详细的页面示例,这是完成您下一个项目的广泛范围。所有组件都对任何设备和屏幕尺寸完全响应。
此外,这个尖端的UI套件使复制粘贴更容易。只需浏览组件库并复制您需要的内容。瞧!给你。困难在这里没有立足之地。
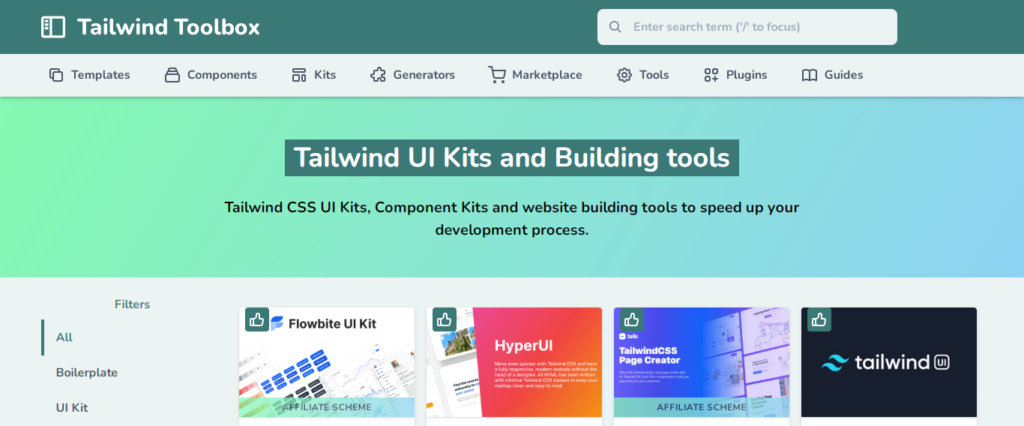
Tailwind Toolbox

Tailwind Toolbox是一个免费的Tailwind UI套件。该套件包括一个顺风CSS UI套件、一个组件套件和一个网站建设工具。它还包含一个多行导航栏、一个搜索栏和一个下拉菜单。
此外,该模板高度可定制,可免费下载。
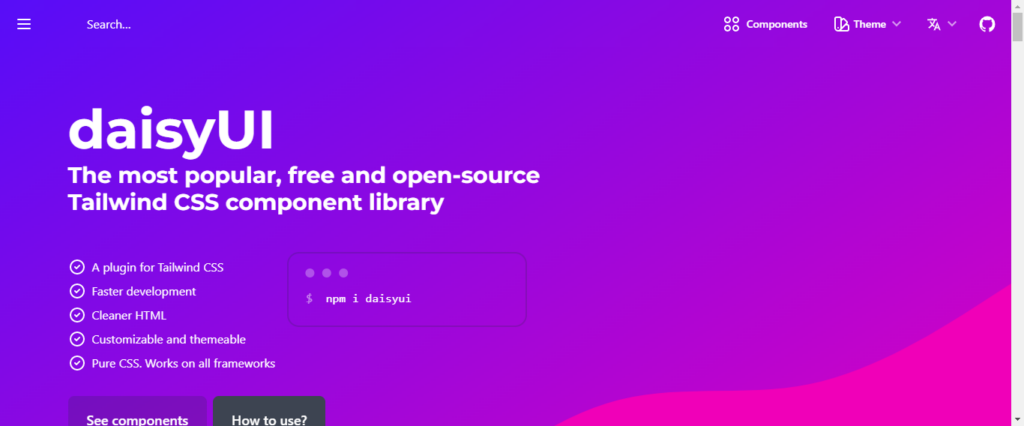
DaisyUI

这是一个免费的开源Tailwind CSS组件库。这是最受认可的Tailwinds库之一,将帮助您加快下一个项目的开发。
在这里,您可以轻松获得可自定义的主题,并有很多选项可供选择。所以选择适合你的,玩得开心。
所有模板都是纯基于CSS的,对任何屏幕都完全响应。此外,Daisui是完全可定制的。
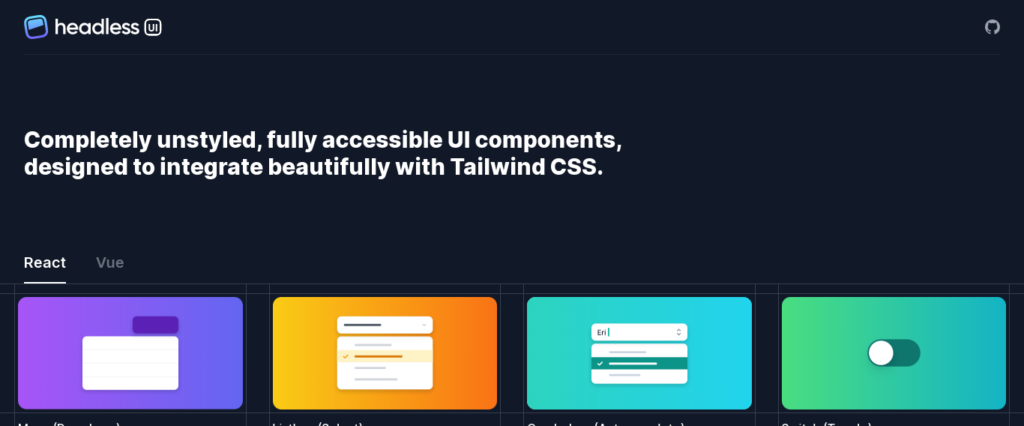
Headless

Headless UI是一个免费的Tailwind UI套件,旨在与Tailwind CSS完美融合。此UI套件为您即将到来的项目配备了完全无样式、完全不受限制的UI组件。您可以轻松使用它们,它们对任何类型的屏幕和设备都完全响应。
此外,使用现成的模板,您可以节省时间和精力。因此,不要迟到,选择你想要的,享受剩下的。
此外,这些组件是完全可访问的,使用它们可以立即丰富您的项目。无头UI提供过渡设计、选项卡设计、弹出窗口设计、下拉菜单设计等。
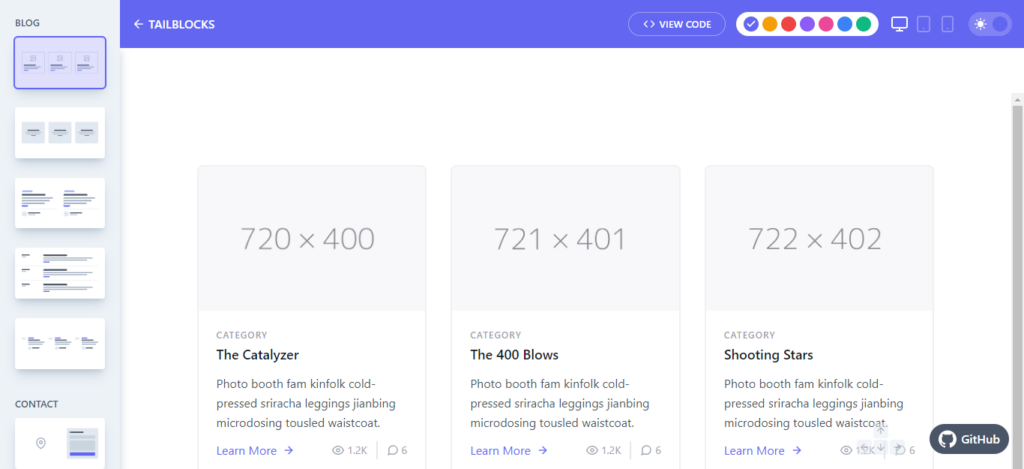
Tailblocks

Tailblocks是Tailwind UI组件的免费现成模板集合。此模板具有大量预构建设计,可帮助您毫不麻烦地启动项目,并按时交付。
此外,这个Tailwind UI套件将帮助您创建登陆页面、博客、联系表单、主页等。
Tailwind CSS正在为其令人敬畏和酷炫的细分市场发展一个广泛的框架。没有任何界限,它允许您随心所欲地制作网络应用程序。如果常规框架让你疲劳,请尝试Tailwind。如果您之前尝试过Tailwind CSS,请在下面的评论部分告诉我们。

 博客
博客





